材料设计之表面
可供性(affordances)
有些东西我们只需要看到就能够感受到这些东西是干嘛的。举个例子,纸张,我们无需触摸就能够知道纸张可以轻易的拿起来,可以折叠,甚至可以撕掉。苹果,我们可以扔出去,也可以咬一口。这种感觉我们称之为 可供性。这些示例帮助我们更快的了解和各种对象交互的办法。但是,在UI中模拟现实生活中的对象是非常复杂的(参考苹果拟物设计)。但是,我们仍然可以使用现实中一部分的特性来帮助我们实现可供性。
表面
在Material Design 中我们想象表面都是由一张一张的纸张组成,我们称之为平面(surface)。我们通过纸张的特性来提供可供性,表面具有一部分的纸张特性,足够我们表达组件间的关系。
 

阴影
MD设计中使用阴影来构造3D的世界,一个平面阴影越大越模糊,表示这平面估计我们更近,不同的阴影就构成了不同的层次关系,组成了在手机中的3D世界。举个例子,FAB的阴影越发散,其实就是表示距离底部平面越远,也就是距离我们越近
 

使用表面
当想表示两个东西是不同的东西的时候,我们应该分开不同的表面展示。如果两个表面间的东西是关联的,连续性的,这两个表面应该合并为一个。
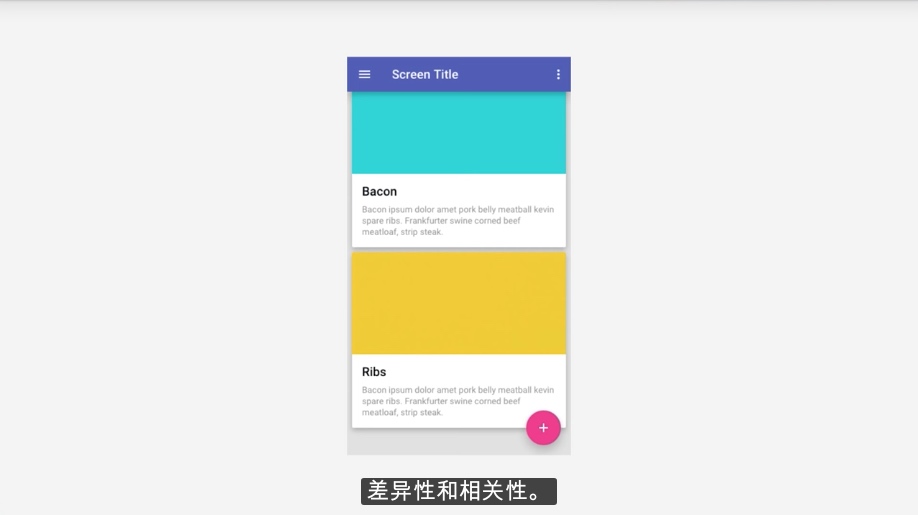
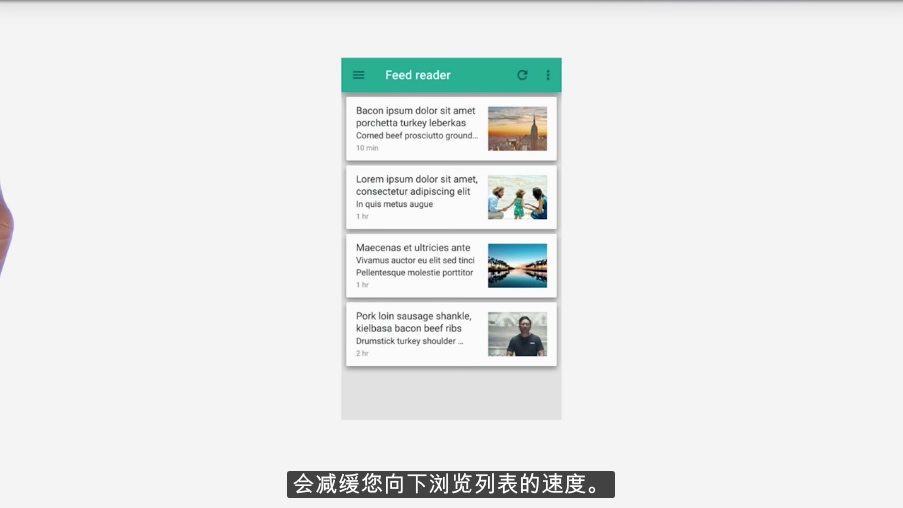
举个例子
 

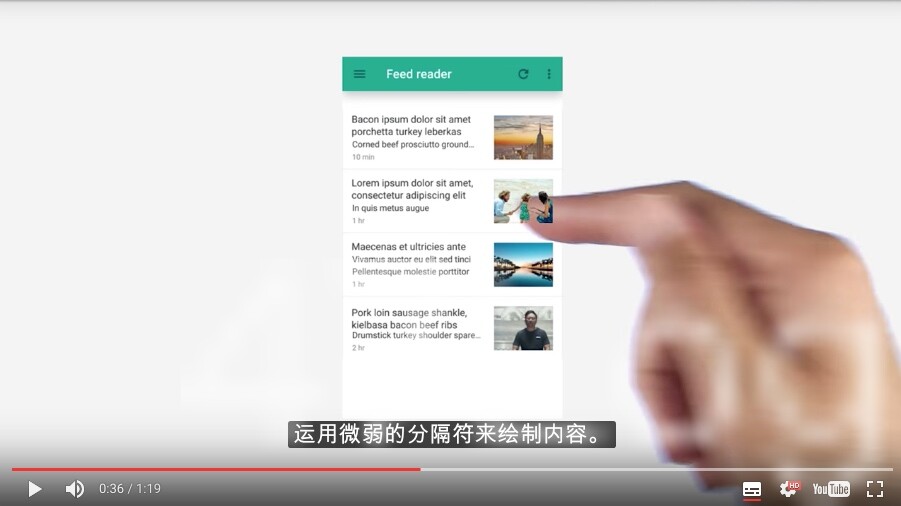
上图中应该强调内容的一致性,不是应该划分在不同的平面上表示item间的独立性。同时间隙导致阅读的不连贯。
这是修改后的样子
 

相反的,在下面这个例子中,我想表达的是item间的独立性,所以应该划分在不同的平面上
 

代码实现表面
制作表面
 

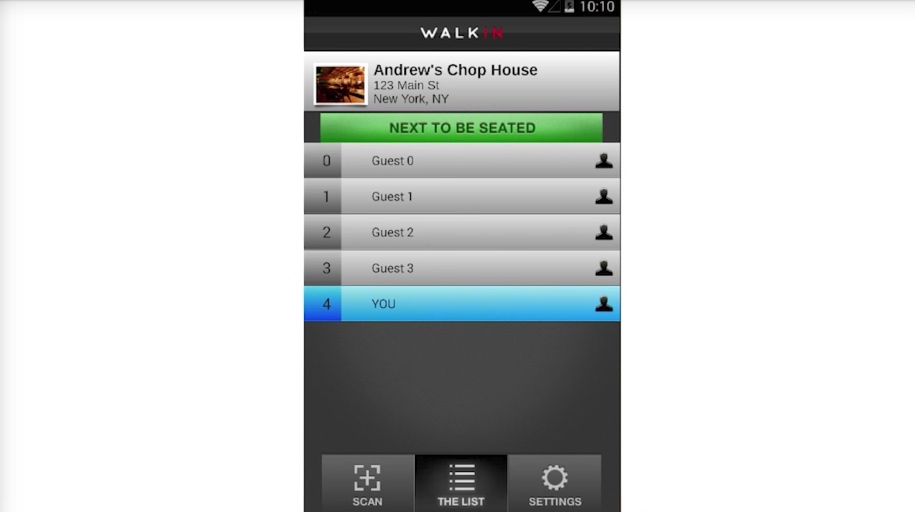
这个页面总共有三个表面
- 餐厅信息为一个
- 客户信息列表为一个
- 面买呢的按钮位置为一个
AppBar 的标准高度是多少?
4dp
使用FAB
什么是FAB
一个圆形按钮,具有以下特点
- 颜色鲜艳
- 在所以平面之上
- 一个页面并不是一定需要有,但是有的话,只能有一个
- 有两个大小56dp 和 40dp
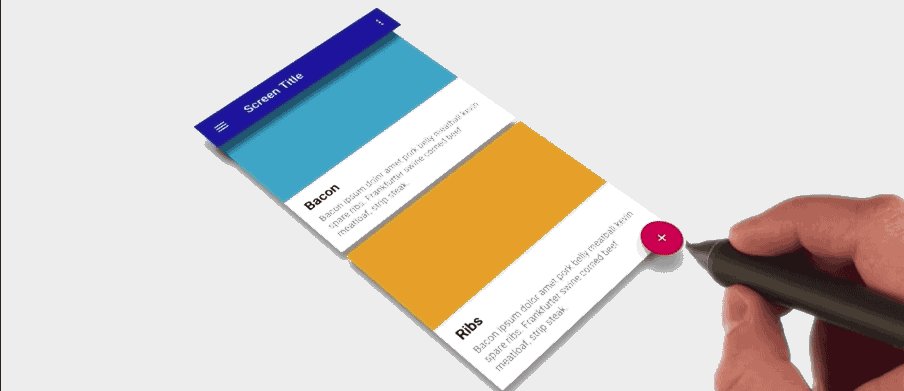
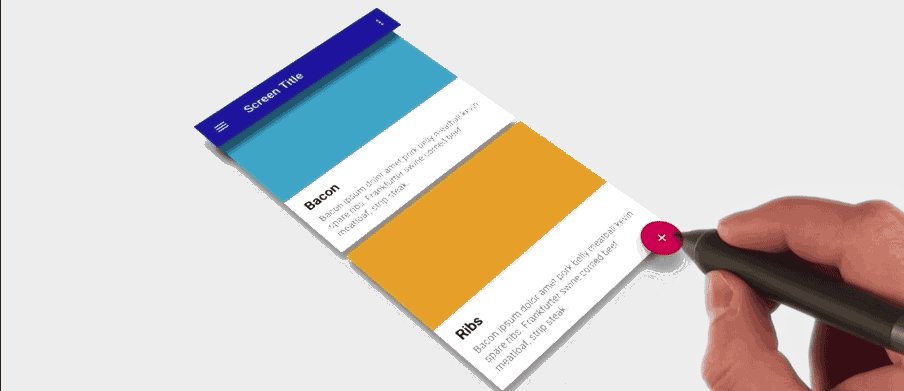
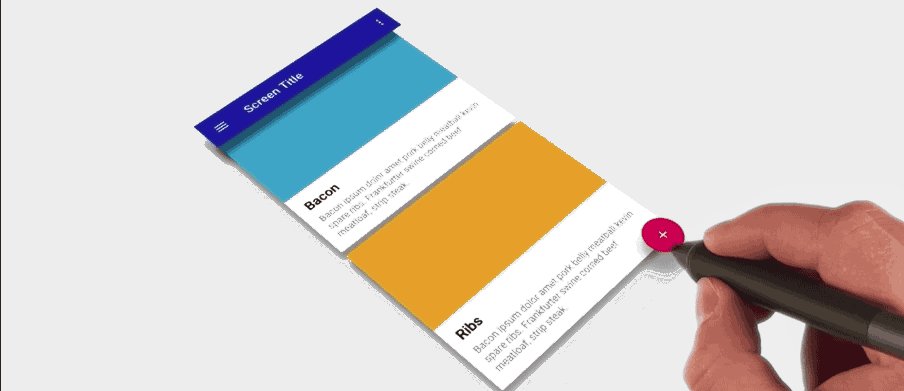
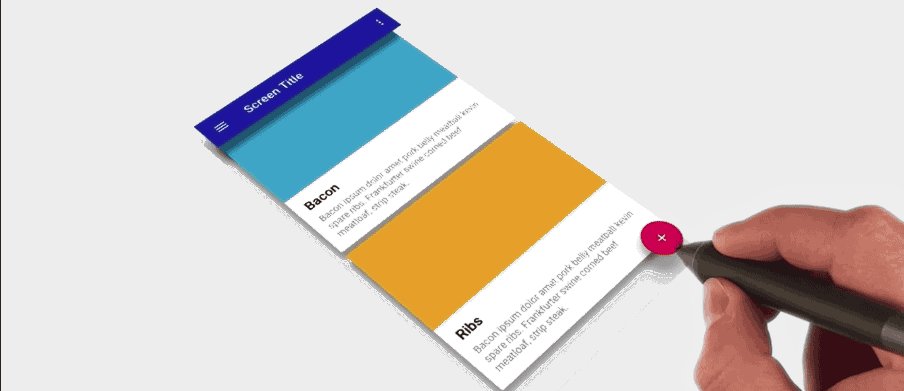
- 静止时高度为6dp,按下会变到12dp
如何使用
一般放置在角落或者两个平面的相交处,不要平面上使用多于一个的FAB,当你在思考是否需要一个FAB的时候,你这个平面应该是不需要它的
创建FAB
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
app:fabSize="normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
app:elevation="6dp"
app:pressedTranslationZ="12dp"
app:srcCompat="@android:drawable/ic_dialog_email"/>
触觉反应
在MD中,响应触摸的视觉反馈主要有两种方式
-
微弱的波纹效果,其中还分为两种表现。
有边界的按钮
 
无边界的图片按钮,通过涟漪告诉你边界.
 
 - 控件的抬高(其实就是阴影变换)。通过控件的抬高,使用户点下去是有种空间控件黏住手指的感觉