NexT WP 主题修改
禁止 Markdown 编辑器
因为WP Githuber MD 已经做得足够好了,没有必要加上另外一个 MD 编辑器,固去掉。
对 functions.php 中
// Import function files
include 'functions/markdown.php';
移除
最后删除 markdown.php 就能关闭 markdown 编辑器
修复代码上换颜色的问题
原本的主题用的是 highlight.js作为代码高亮,原则上是支持 highlight.js 其他代码配置的,但是我配置之后发现应该的代码配置并没有出现,全部变成了白色,只能修改原本的 css。
首先修改
style.css
.hljs{
background: none !important;
}
// 替换为
.hljs{
}
其实就是移除原本的颜色
然后给 pre 着色
因为 pre 实际上是加了 padding,不加 padding 的话不好看,但是加了 padding 就会多出白色出来,所以需要把 pre 设置为代码背景一样的颜色
修改 footer.php
$('pre code').each(function (i, block) {
hljs.highlightBlock(block);
});
// 增加这个
$('pre').each(function (i, block) {
hljs.highlightBlock(block);
});
修复有些语言着色问题
其实也不算修复,这是本来highlight.js自带的语言其实偏少,很多都需要加上,比如yaml,go,html等,我就加了以下这些
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/groovy.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/yaml.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/dockerfile.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/dart.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/go.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/json.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/gradle.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/css.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/aspectj.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/kotlin.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/markdown.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/makefile.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/nginx.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/powershell.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/xml.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/yaml.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/swift.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/sql.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.15.8/languages/pgsql.min.js"></script>
在
footer.php中<script src="//cdn.bootcss.com/highlight.js/9.15.8/highlight.min.js"></script>下面加入
测试环境问题
通过 docker 本地建立一个 wordpress,然后把 /var/www/html/wp-content/themes/NexT-master 映射到编辑器路径上来,最后这边每次保存都能直接看到效果。比较方便,wordpress 的启动 docker-compose 如下
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: xxxxxxx
WORDPRESS_DB_PASSWORD: xxxxxxxxxxx
WORDPRESS_DB_NAME: xxxxx
volumes:
- /Users/hangox/Desktop/MyProjects/NexT:/var/www/html/wp-content/themes/NexT-master
networks:
- default
networks:
default:
external:
name: nginx
nginx 为本地创建的网络,wordpress 是通过 nginx 直接连接过去的
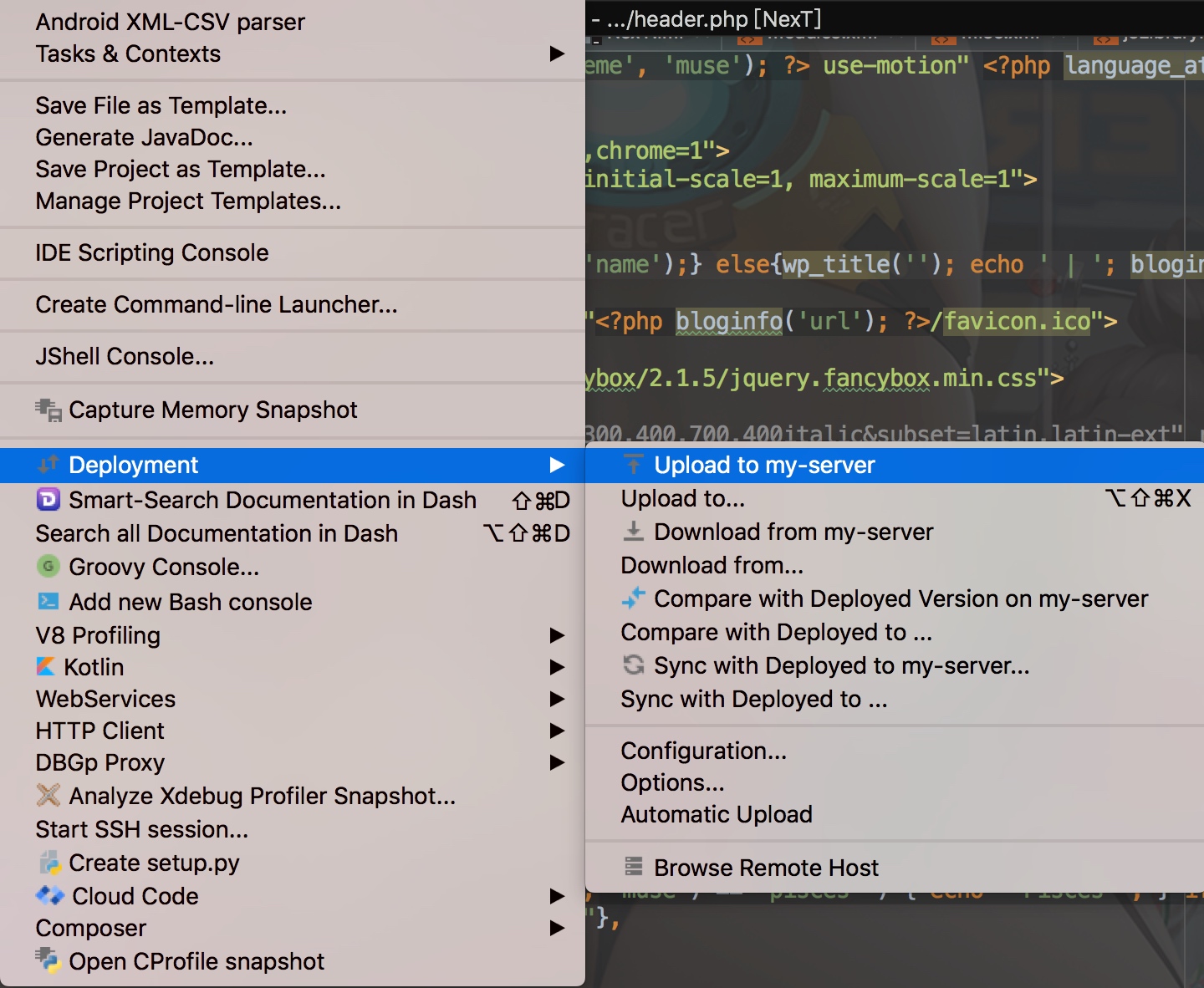
发布到服务器上
idea 有个 upload to server 功能非常好用,每次编辑完成,直接点 upload 就能直接发布过去,无需复杂的操作
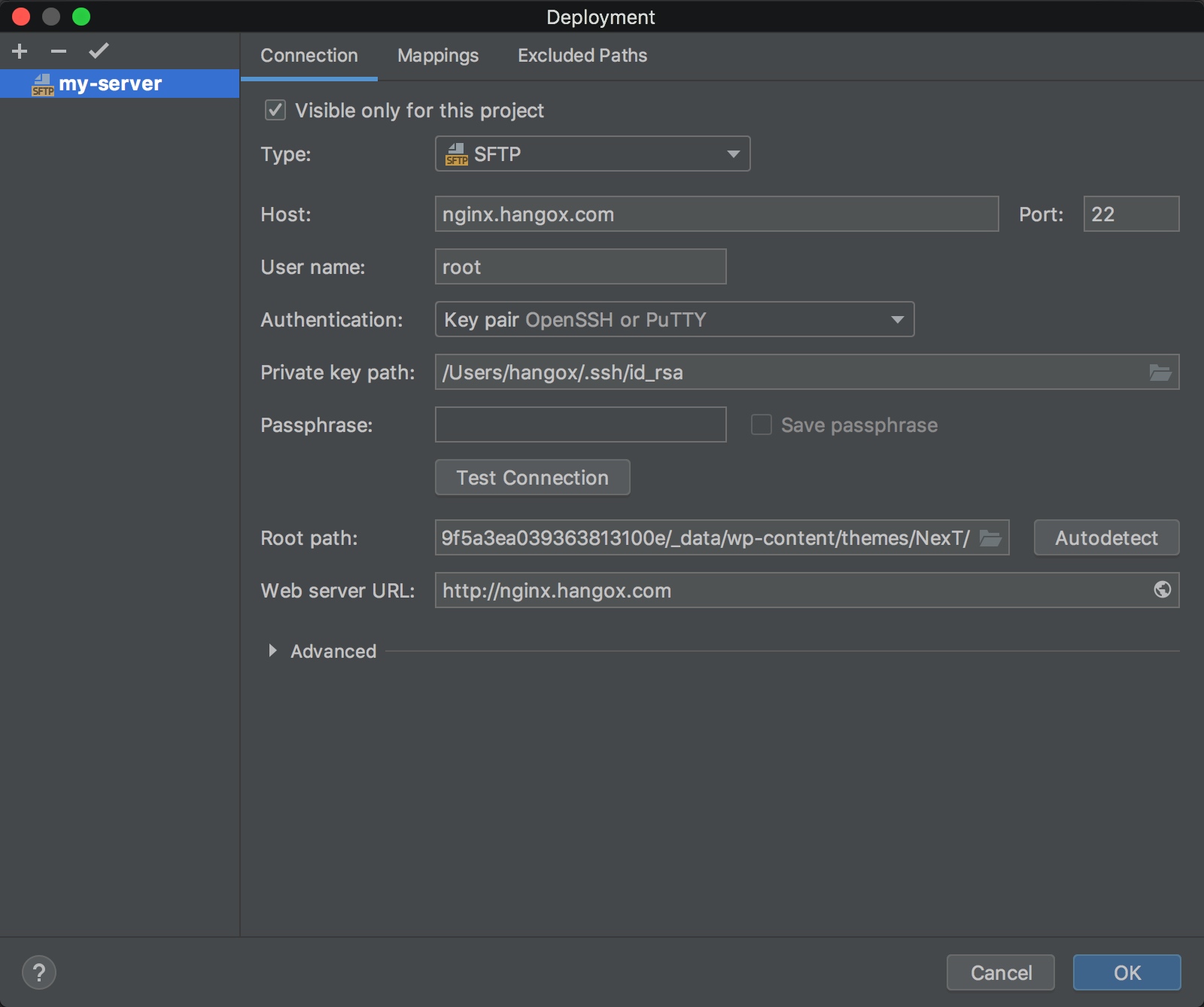
配置详情
 

直接通过 sftp 也是 ssh 登录过去,因为我的 wordpress 是 docker 起来的,当时也没有给 /var/www/html/ 一个映射名字,所以我的路径比较长,在 var/lib/docker/volumes/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/_data/themes/NexT-master 里面,直接配置到这个里面即可
上传操作